
Glitch部署Alist
AI-摘要
切换
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-03-11,文章内容可能已经过时。
Glitch部署Alist
1.部署Alist
前往 glitch.com 注册账号或直接选择Github或是Google登录。
登陆后,点击链接新建一个Node.js项目。
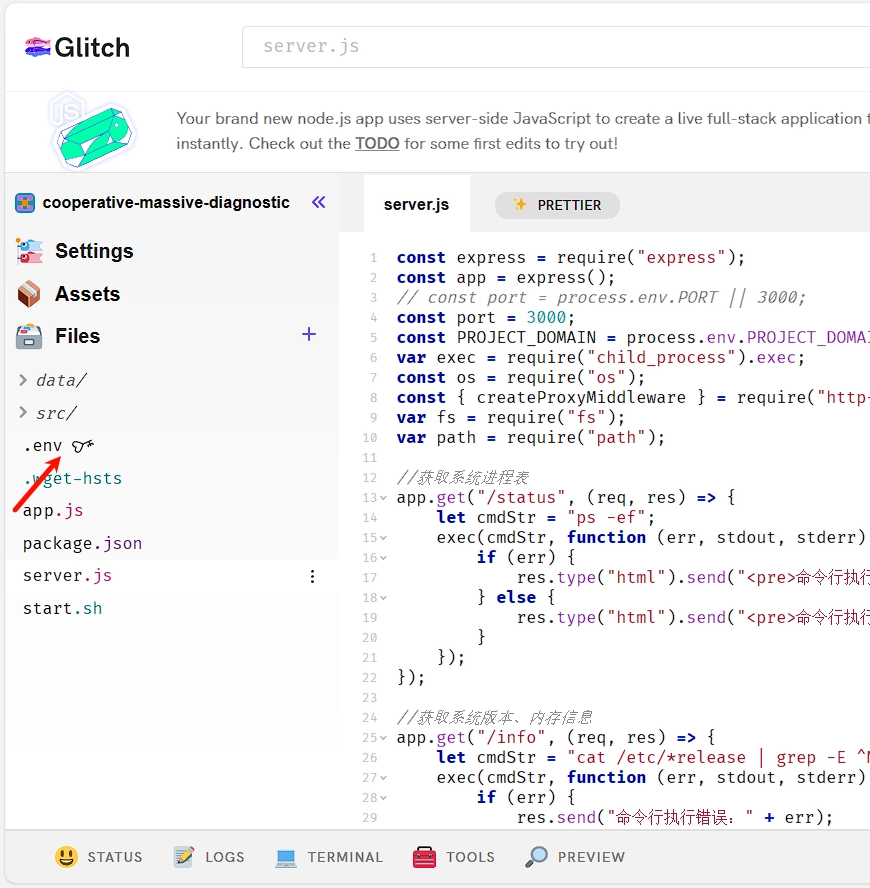
左侧文件列表中,把默认自带的文件全部删除(除了.env 文件)。
下载Alist-on-Glitch项目仓库的所有文件,解压缩并删除
README.md和LICENSE文件。将解压缩得到的除
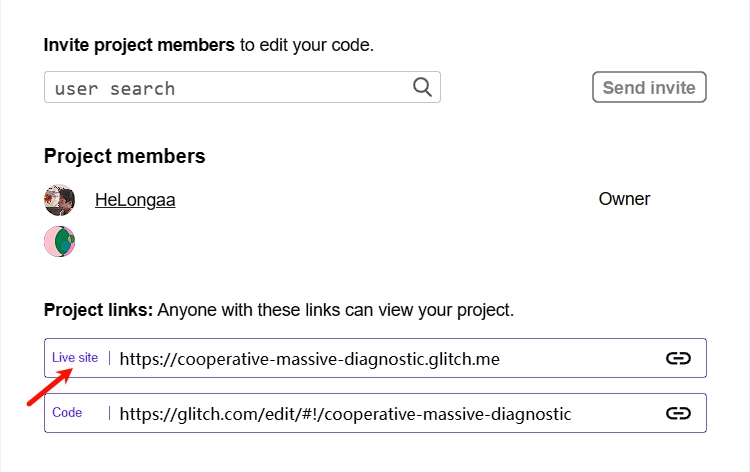
README.md和LICENSE文件外的文件,拖动到 glitch 项目页面左侧 Files 处上传。稍等片刻自动完成部署,点击右上角的Share 图标,弹出的窗口中Live site 链接就是我们的 AList 的登陆链接。

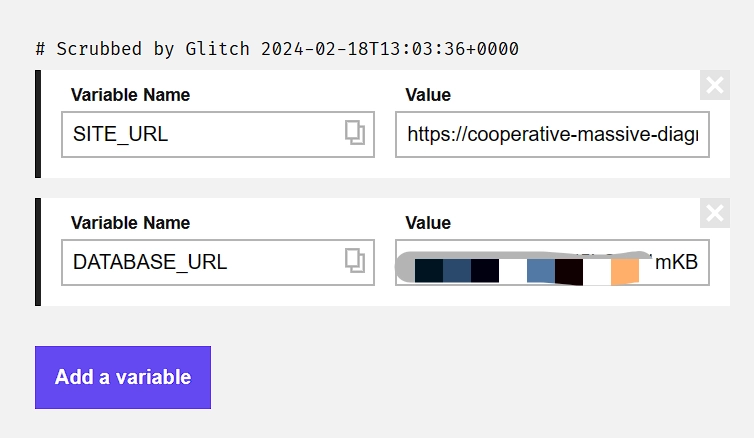
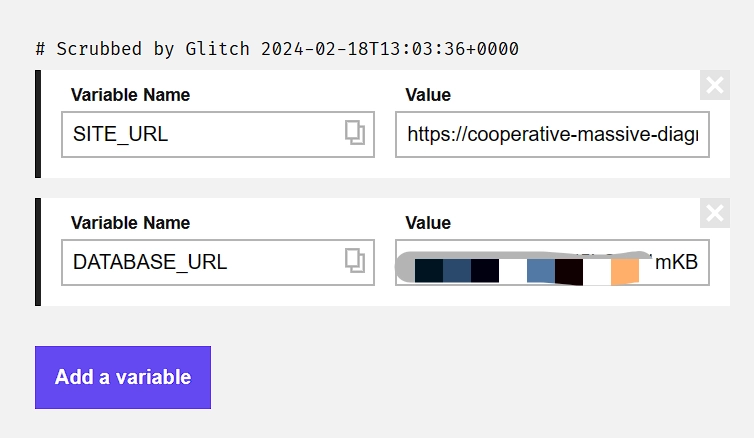
点击左侧文件列表中的 .env 文件,点击 Add a Variable,设置 SITE_URL 变量,值为第6步的项目网址。

2.添加数据库
使用外置的Mysql或PostgreSQL数据库,在.env中设置环境变量。
以elephantsql为例
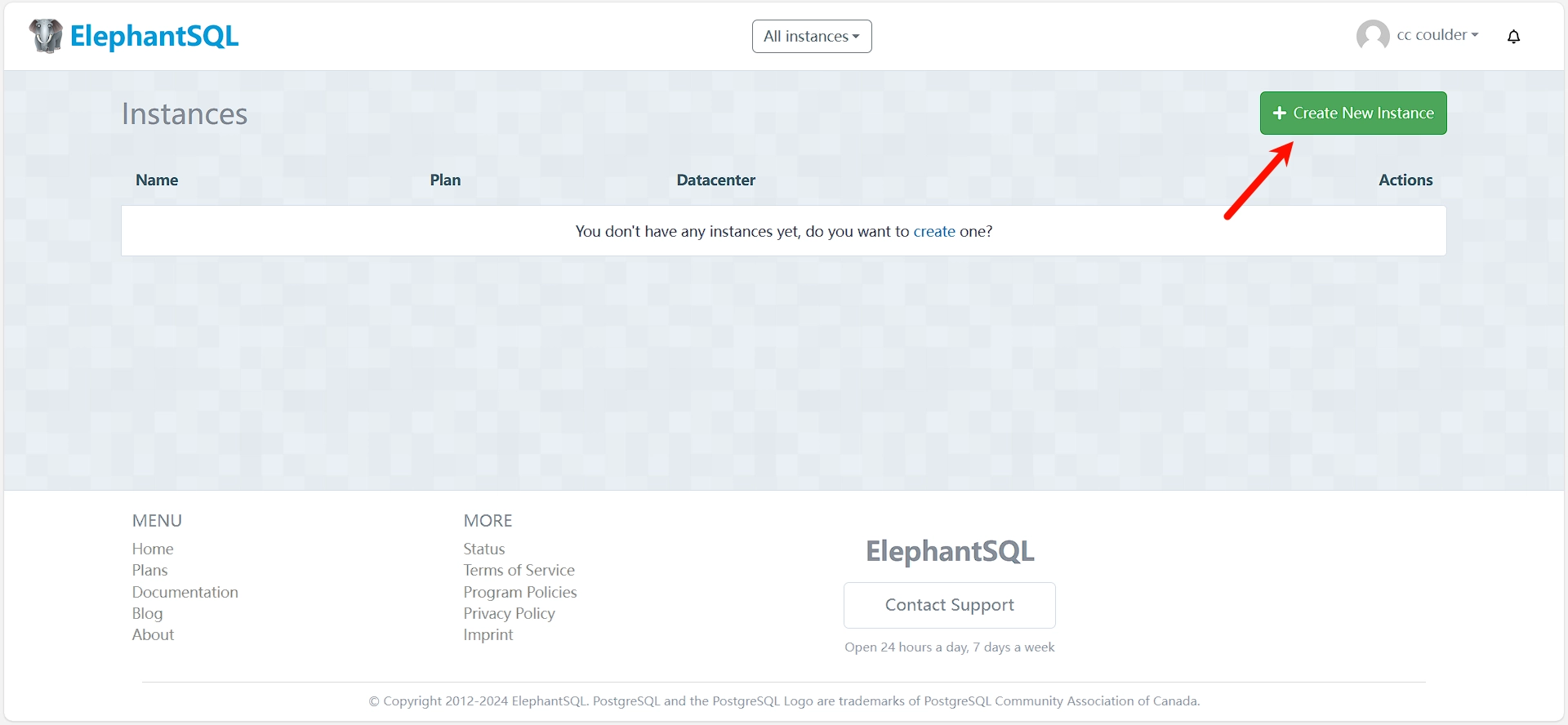
- 前往 https://www.elephantsql.com 注册账号,并新建一个数据库。

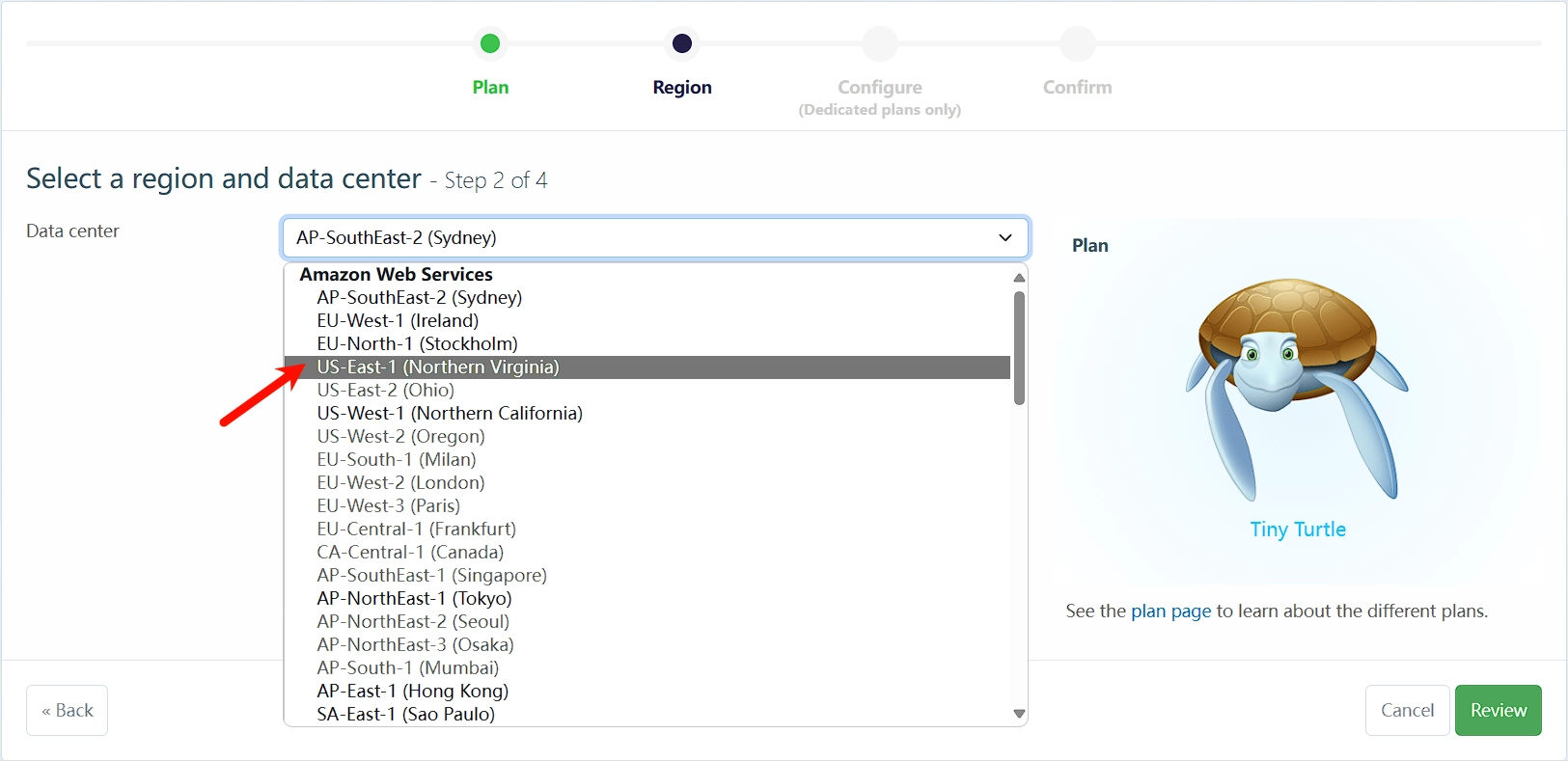
选择地区

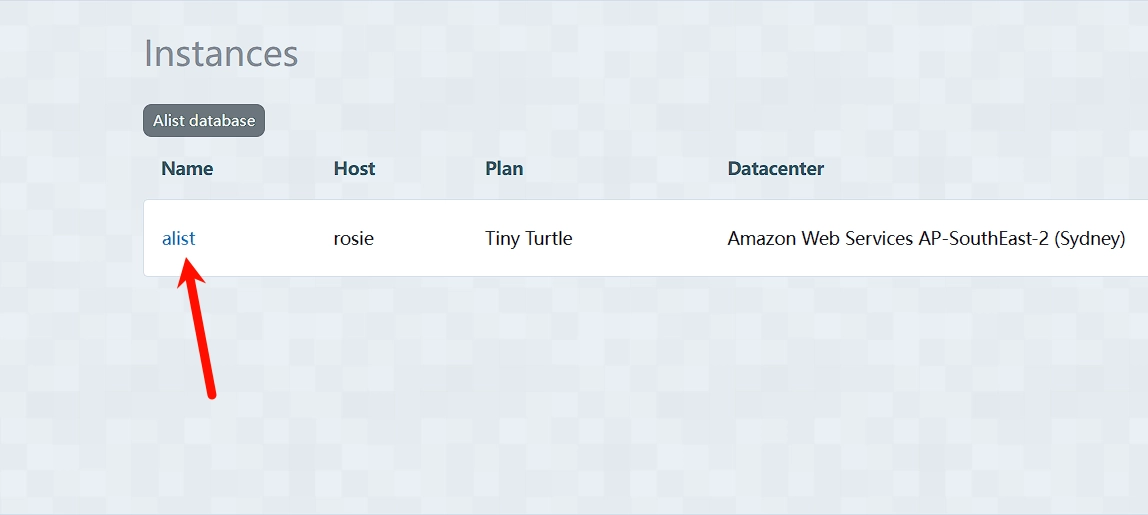
创建好之后点击进入

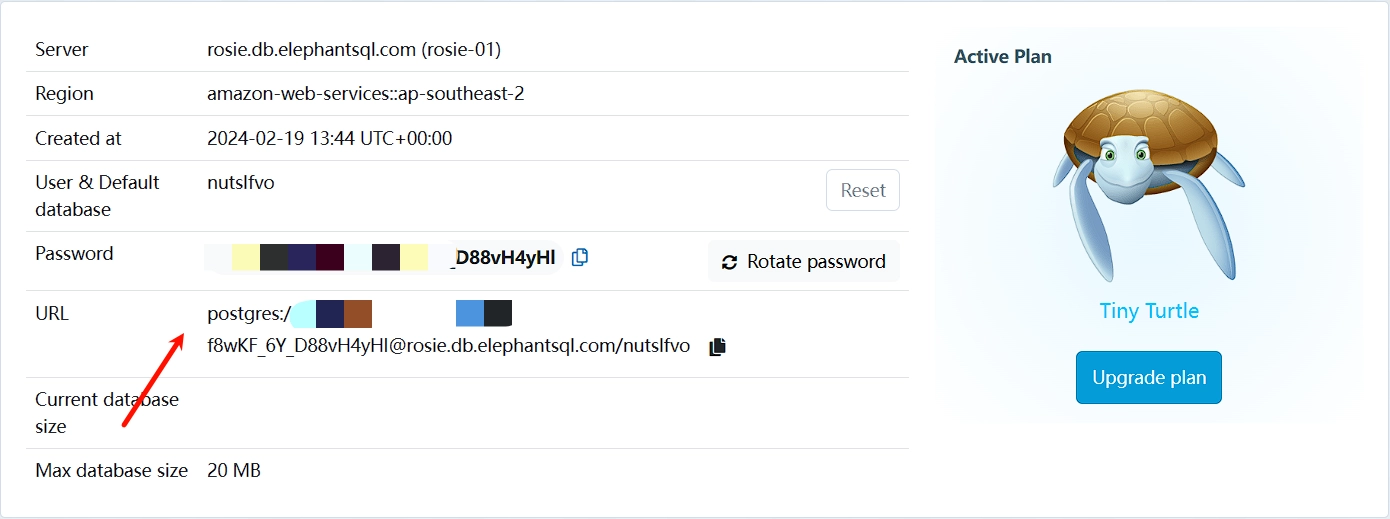
其中URL一项就是数据库的连接信息

回到项目点击.env文件配置环境变量DATABASE_URL


等待部署完成。
3.获取/设置登录密码
点击项目底部的 Logs 按钮查看日志,日志中找到 password 这一行获取到 admin 账号随机生成的初始密码。

登陆后台设置密码。
4.绑定域名 & 境内访问
Gitlich上部署的项目无法绑定自己的域名,可以借助Cloudflare 反向代理设置自定义域名。
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-SA 4.0 协议,完整转载请注明来自 一府
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果