
Halo博客搭配Memos实现说说功能
AI-摘要
切换
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
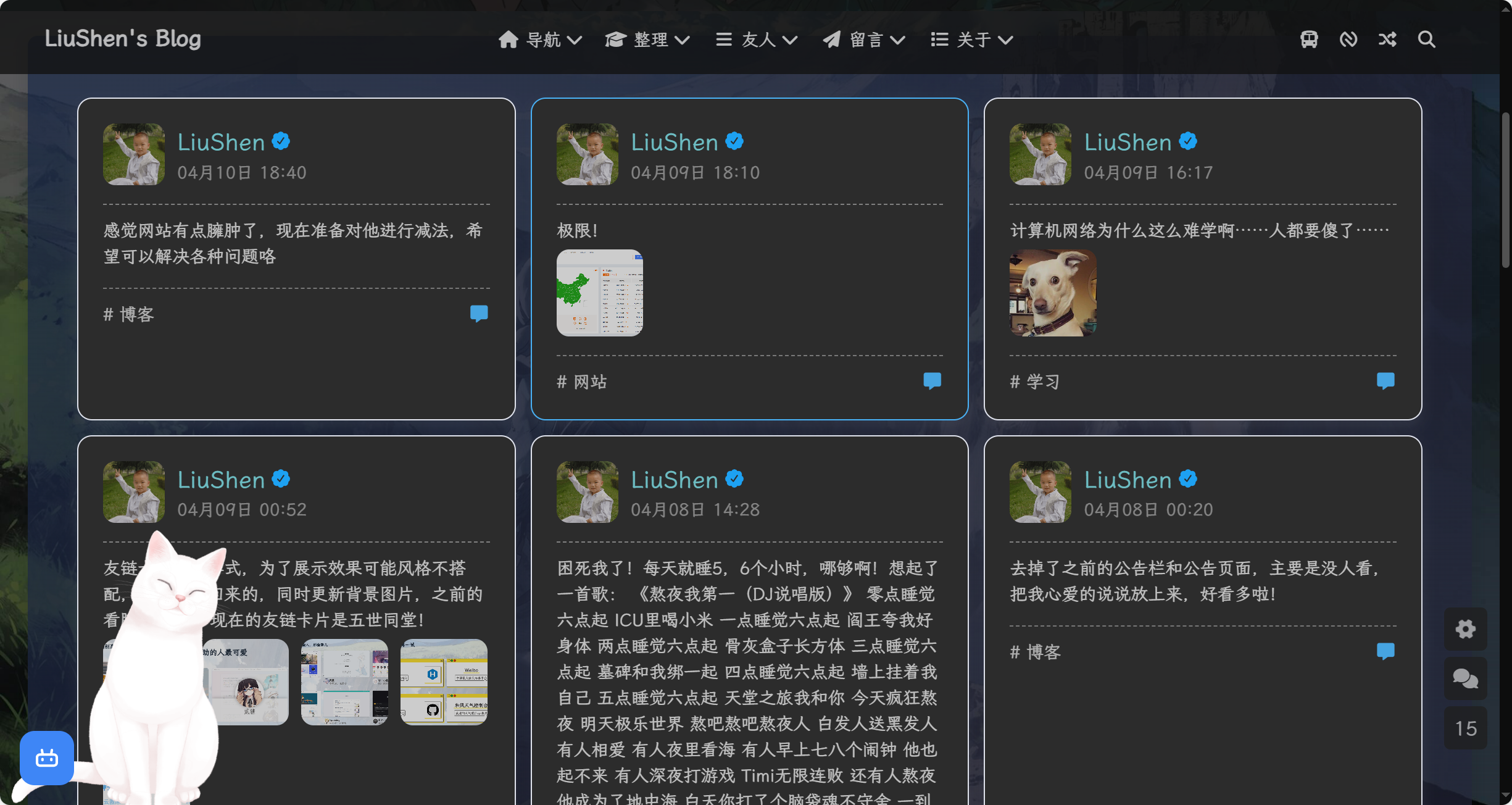
最近在与站长Liushen互访的时候发现他的站点用上了最新的说说功能

直接调用Memos提供的接口在前端展示,但是自从很久以前Memos的Artalk评论系统就出现bug无限加载js,并且主题Halo-Theme-Hao和前端的适配效果并不理想,虽然Halo本身就提供了瞬间插件,个人来说对于功能上的使用不算太满意,比如每次发说说都会让重新登录后台,图片只能本地存储······
最终想到的解决方案:
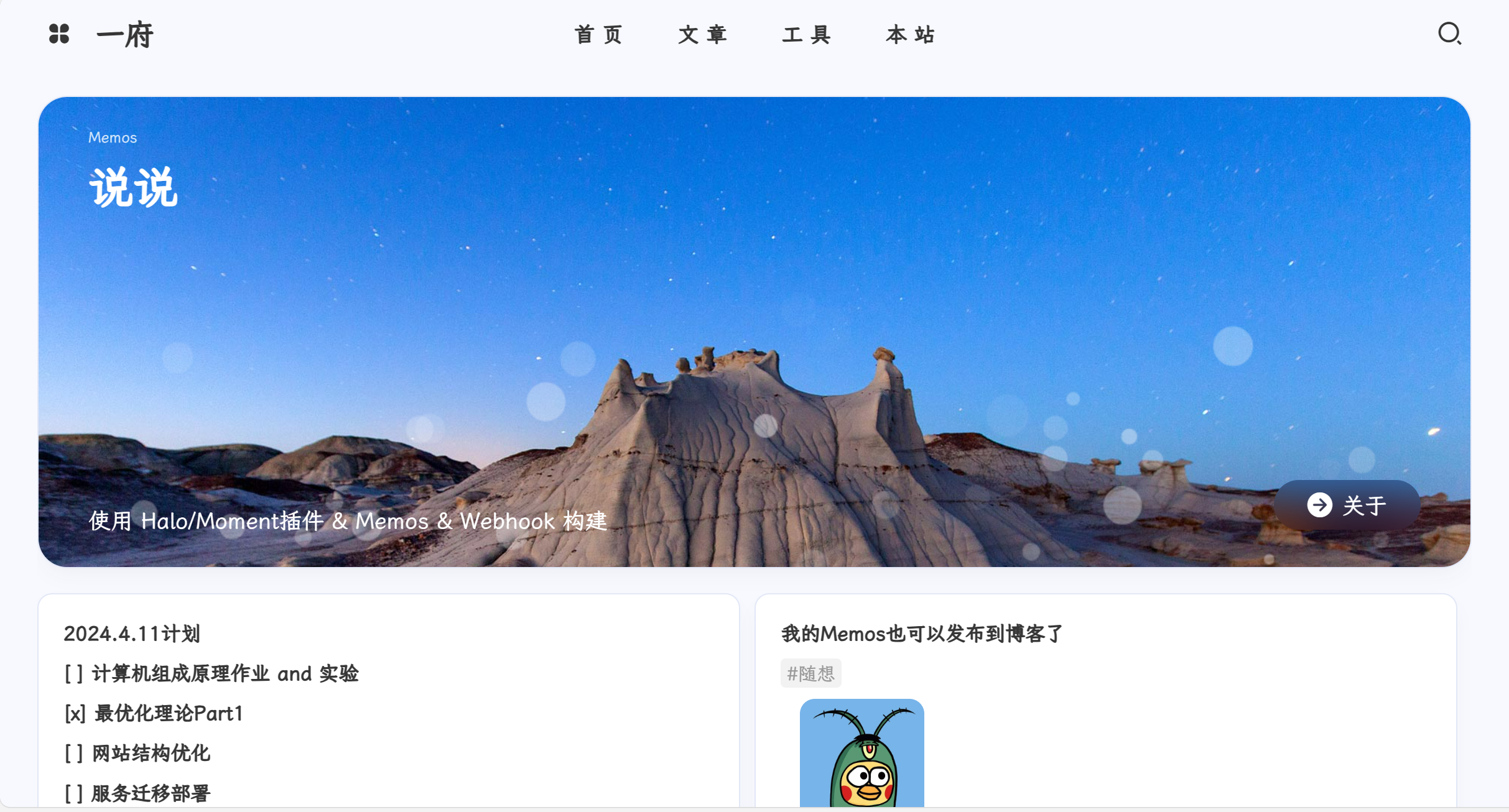
- 使用Halo瞬间插件页面路由渲染前端
- Memos发布说说
- Webhook同步
Memos搭建
docker run -d \
--init \
--name memos \
--publish 5230:5230 \
--volume ~/.memos/:/var/opt/memos \
ghcr.io/usememos/memos:latest
Webhook服务搭建
创建目录编辑配置文件config.yml
mkdir halo_memos
cd halo_memos
touch config.yml
halo:
url: "https://halo.xxx"
token: "pat_eyxxx"
memos:
url: "https://memos.xxx"
token: "eyxxx"
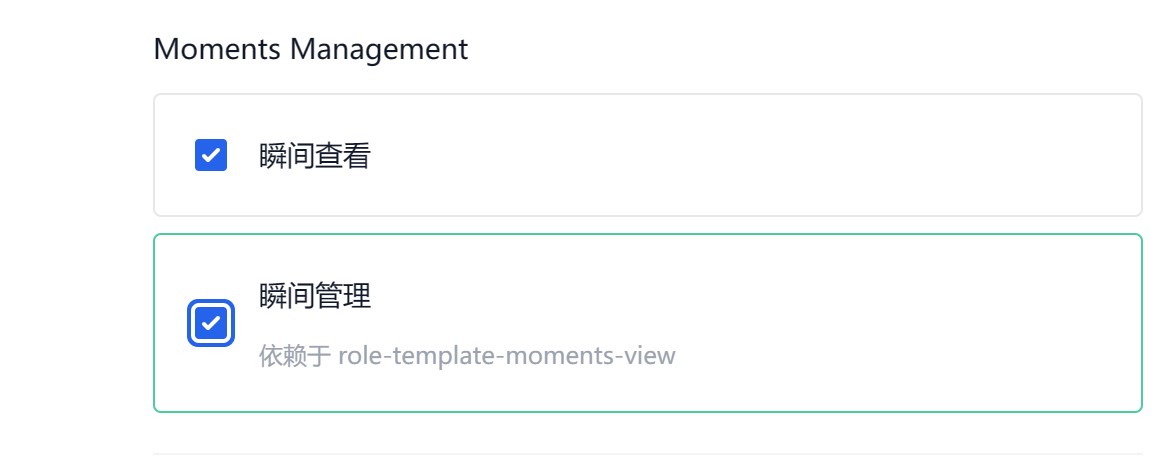
Halo_token:个人中心 --> 个人令牌(权限:Moments management)

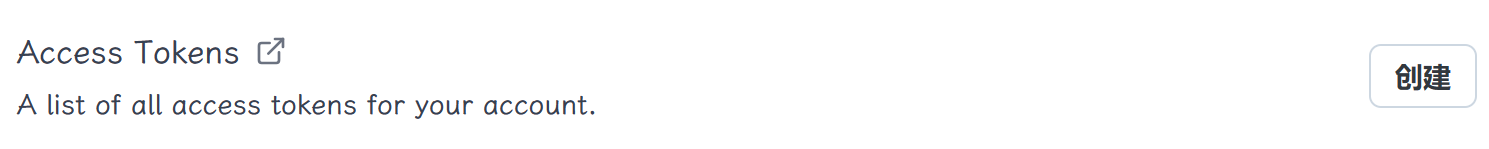
Memos_token:

docker run -d
--name halo_memos
-p 9000:9000
-e LANG=C.UTF-8
-v "${PWD}/config.yml:/config/config.yml"
--restart always lehhair/halo_memos:latest
-verbose
-hooks="/config/hooks.yml"
-hotreload
最后将webhook地址填到memos
如 http://127.0.0.1:9000/hooks/memos
Enjoy
- 只同步公开发布的memos
- 图片功能仅支持使用对象存储
- Halo瞬间插件不支持部分markdown语法

- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-SA 4.0 协议,完整转载请注明来自 一府
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果